Questa è una traduzione dell’originale articolo di due anni fa.
Un sito permette di acquisire visibilità, presenza online, e, più in generale, un posto dove si possono condividere i propri pensieri. Purtroppo, il mio è rimasto sulla lista delle cose da fare troppo a lungo.
Colloquio col cliente
Avevo fin da subito tre idee molto chiare di come il sito sarebbe dovuto apparire e di quali funzionalità avrebbe avuto bisogno.
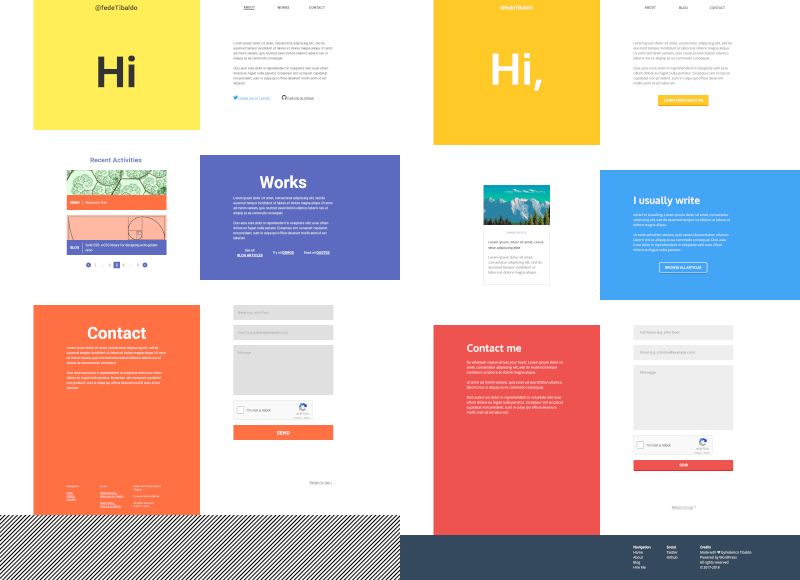
Prima di tutto, volevo un aspetto minimalista ma confortevole. Pochi elementi; colori molto accesi; tanto spazio bianco. Disegnai diverse bozze ed esplorai multiple strade, ma alla fine l'ispirazione mi venne data dalle etichette di sapone di alto profilo: squadrate, con un grande titolo, e tante piccole scritte.

Avevo bisogno di uno spazio dove poter parlare brevemente di me, pubblicare progetti ed, eventualmente, interessanti scoperte. Per queste ragioni, ho aggiunto una pagina About e una sezione Blog ai requisiti.
Infine, volevo che contattarmi fosse facile e fattibile in pochi click. Per tale motivo, sia la pagina principale che la barra di navigazione hanno una sezione Contatti. Dicono che ogni click allontani i possibili clienti. Ho preferito evitare tale scenario.
Strumenti e sviluppo
Visto che il sito avrebbe dovuto fungere anche da blog, ho reputato un CMS necessario, ed ho optato per quello con cui sono (ero) più proficuo: WordPress.
Sebbene non sia un fan dei framework CSS, questa volta ho dato una possibilità a TailwindCSS. È stato un esperimento che alla fine ha ripagato, permettendomi di concentrarmi sul risultato invece che sull’organizzazione della base di codice.
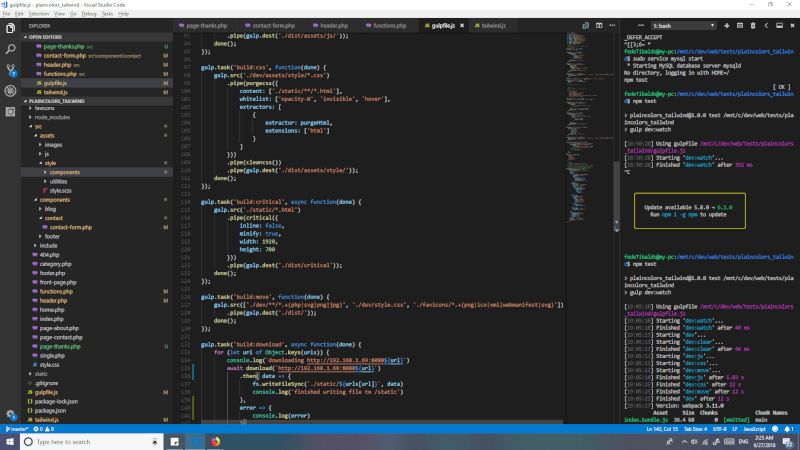
Per ripulire il foglio di stile dalle regole inutili e minificarlo, così come per fondere e transpilare gli script e per generare il CSS critico, ho usato GulpJS in maniera similare a come nystudio107 implementa il proprio front-end development automation.

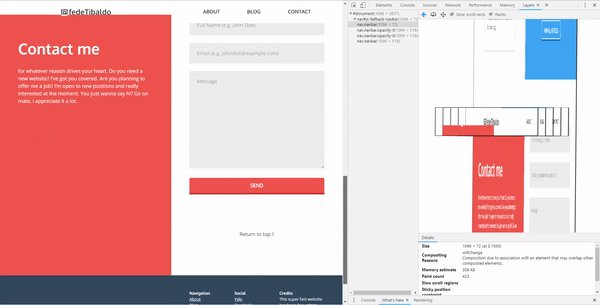
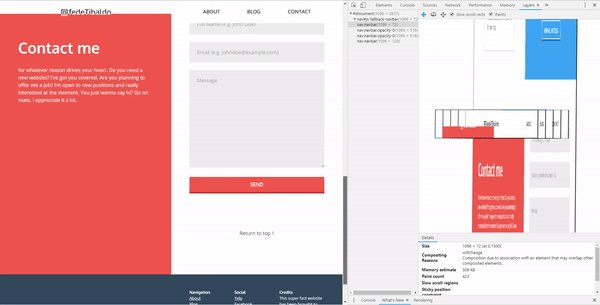
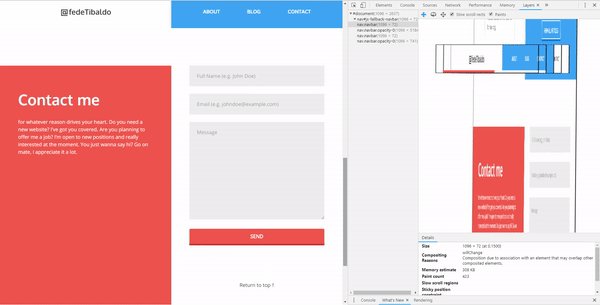
Galleria
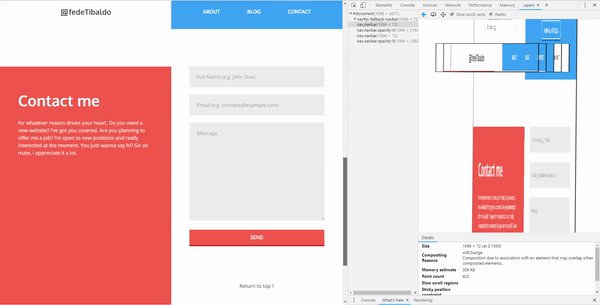
Barra di navigazione “vedo non vedo”

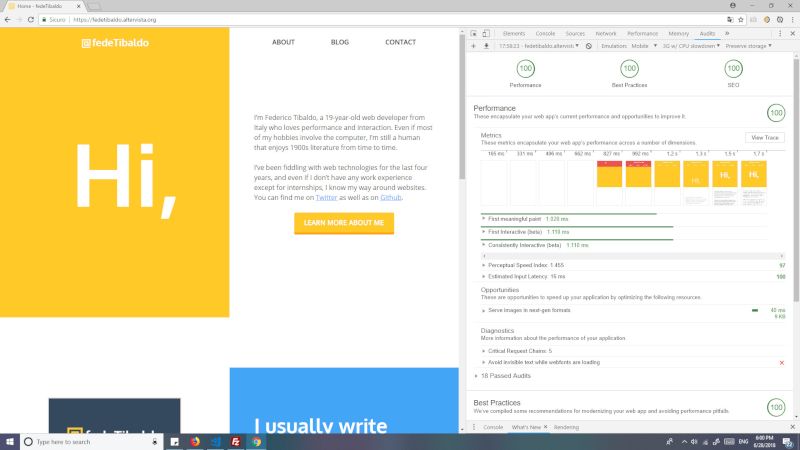
Altamente performante