Questo tutorial ti spiegherà come visualizzare in anteprima i post e le pagine Ghost non ancora pubblicati. I concetti esposti sono trasponibili a qualsiasi altro generatore di siti statici o CMS, quindi che tu stia lavorando con GatsbyJS e Ghost o qualsiasi altra coppia di strumenti, c'è la concreta possibilità che questi tre articoli possano comunque tornarti utili.
Tabella di marcia:
- Inizializza il progetto (tu sei qui 📍)
- Implementa la pagina di anteprima (in arrivo 🔜) (versione inglese 🇬🇧)
- Preparazione al rilascio in produzione (in arrivo 🔜) (versione inglese 🇬🇧)
Configura Gatsby
Il modo più veloce per iniziare ad usare Gatsby è clonare un cosiddetto starter. C'è uno starter per virtualmente qualsiasi CMS e, pare scontato, ce n'è uno anche per Ghost. Presupponendo che tu abbia Node già installato, esegui i seguenti comandi nel terminale per inizializzare una nuova repository.
npm i -g gatsby-cli
gatsby new my-ghost-website https://github.com/TryGhost/gatsby-starter-ghost.git
cd my-ghost-websiteIl progetto che si verrà a creare è inizialmente impostato per recuperare i propri dati dalla demo disponibile online. Sebbene questo non sia l'endpoint definitivo, si può comunque sfruttare il momento per verificare che tutto funzioni correttamente. Digita in console il comando gatsby develop; si dovrebbe avviare una istanza del server di sviluppo.
Installa Ghost
Come spiegato nella documentazione, ci sono diversi modi per iniziare ad usare Ghost: dalla iscrizione a Ghost Pro alla compilazione da sorgente, le scelte sono tante. Se però, come me, dai valore alla portabilità e hai Docker installato, continua a leggere: ho la soluzione che fa al caso tuo.
A differenza di quello che l'immagine ufficiale su Docker Hub suggerisce, noi eviteremo di configurare la base dati. Così facendo, Ghost andrà ad utilizzare un file SQLite in sostituzione al servizio mancante. Crea quindi un file di nome docker-compose.yaml e incolla le seguenti righe:
version: '3.1'
services:
ghost:
image: ghost:3-alpine
ports:
- 3001:2368
environment:
url: http://localhost:3001
volumes:
# Redirects and database data
- .ghost/data:/var/lib/ghost/content/data
# Uploaded images
- .ghost/images:/var/lib/ghost/content/images
Questo approccio ha diversi punti deboli (che esulano dallo scopo di questo articolo) ma allo stesso tempo concentra un alto potenziale operativo in una misera manciata di righe; il ché è essenziale per fare prove veloci e verificare concetti, come nel nostro caso.
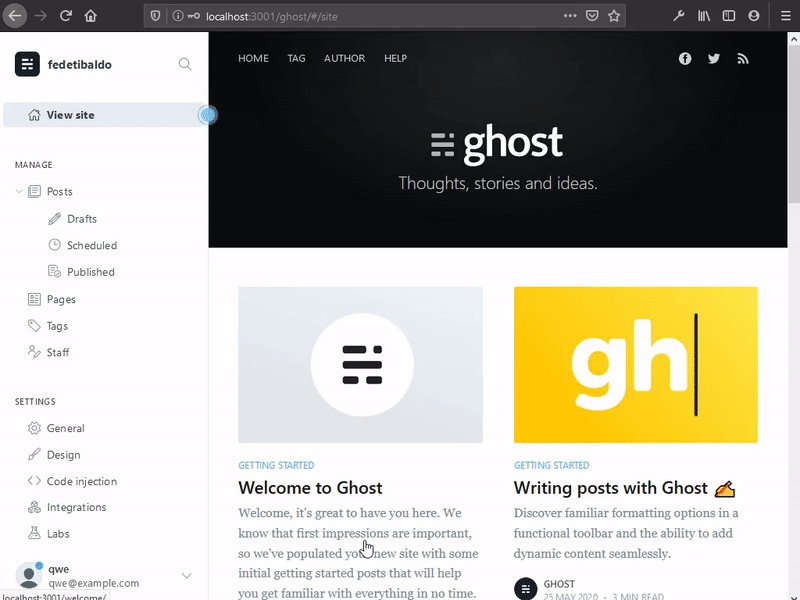
Una volta creato e salvato il file poco sopra, esegui docker-compose up -d dalla radice del tuo progetto e naviga all'indirizzo http://localhost:3001/ghost per completare la configurazione.

Connetti Gatsby a Ghost
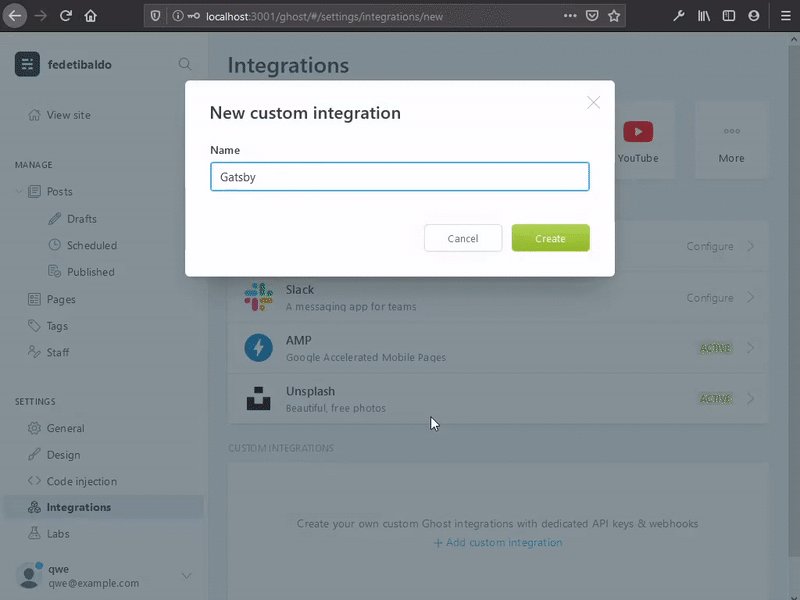
La API dei contenuti di Ghost che Gatsby userà per recuperare i dati degli articoli è protetta da una chiave segreta. Per generarne una nuova, sarà necessario create una integrazione personalizzata. Dalla dashboard di Ghost, naviga a Settings > Integrations e clicca sul bottone Add custom integration. Scegli un nome (per esempio "Gatsby") e premi Create.
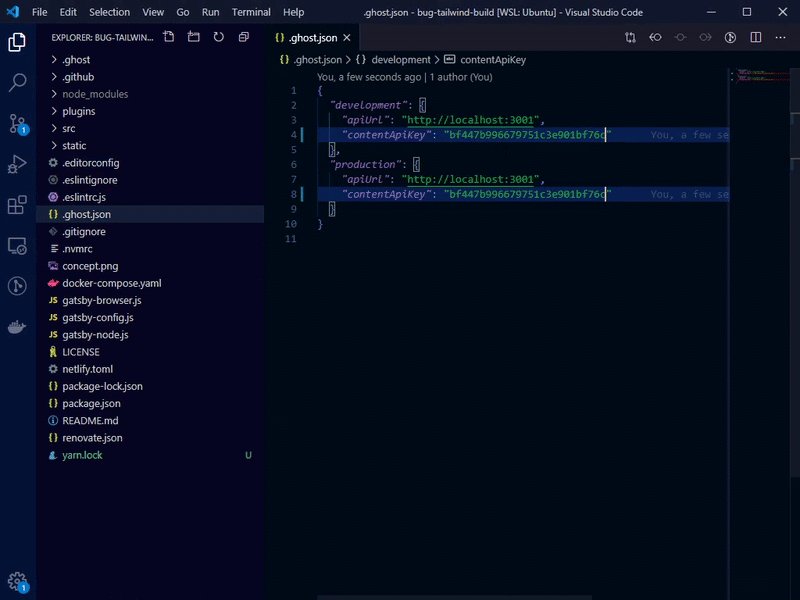
Poi, copia la cosiddetta Content API Key e apri il file .ghost.json alla radice del tuo progetto. Qui, rimpiazza la chiave iniziale con quella che hai copiato. Infine, aggiorna i due campi apiUrl presenti nello stesso file, e fai sì che corrispondano all'indirizzo web del tuo server Ghost. Se hai sequito fin qui passo-passo, il valore corretto dovrebbe essere http://localhost:3001.

Ed ecco fatto! Sentiti libero di sperimentare e metterti a tuo agio col progetto. Ogni qualvolta ci sia bisogno di avviare l'ambiente di sviluppo, ricordati di eseguire questi due comandi.
docker-compose up -d
gatsby developIn conclusione
Se sei arrivato fin qui, complimenti 🥳. Sei ad un passo dall'implementazione di una pagina di anteprima dall'aspetto nativo. Per adesso il prossimo articolo è solo in inglese, ma sto già provvedendo ad una traduzione.



